Numerous feat. Tesla, SpaceX, and Google
Today we're launching a big update to Numerous, featuring Tesla, SpaceX, and Google. If you're the impatient type, you can go download it now.

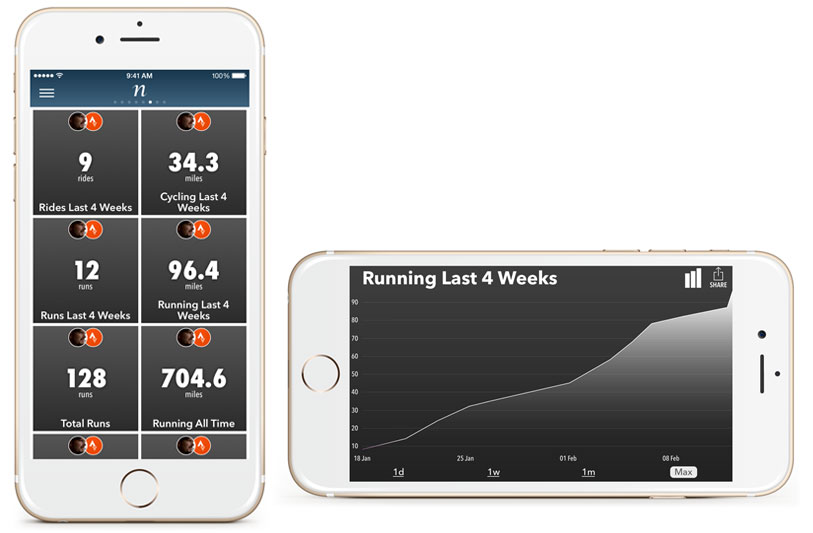
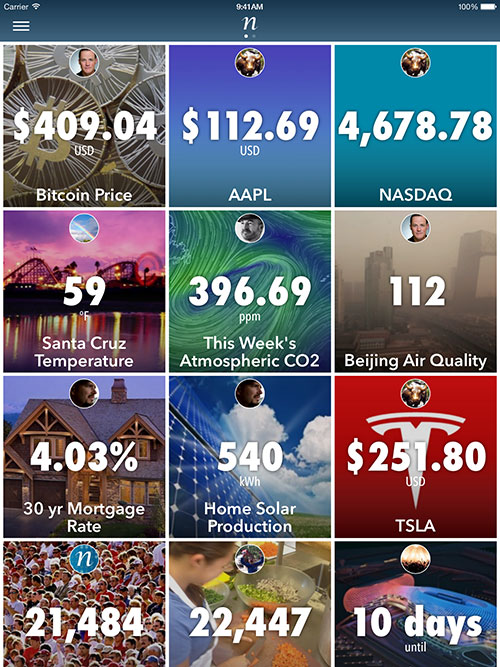
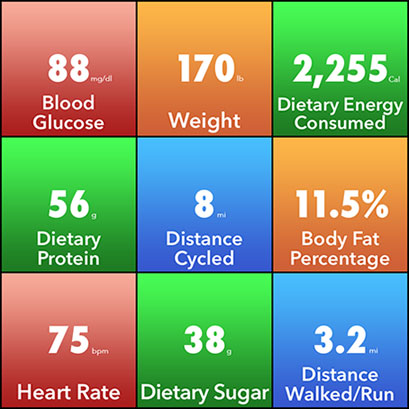
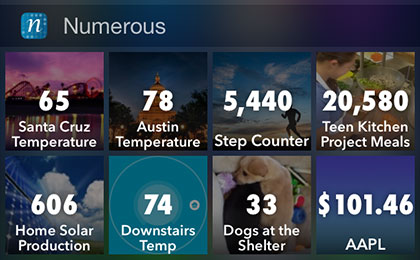
Numerous is an iPhone/iPad app that aggregates your most important numbers from apps, devices, and other sources and makes them glanceable. And yes, when Apple Watch ships, Numerous will be available for it.
In addition to the new Google Sheets, Tesla, and Celestial Events (incl. SpaceX) channels, Numerous supports apps like Google Analytics, Twitter, Apple Health, and Strava; devices like Nest Learning Thermostat and Nest Protect, and iPhone sensors; and other sources like IFTTT, stock prices, weather, and movie premiers, TV listings, and Bitcoin.
Beyond that, the version of Numerous launching on today includes the ability for third parties and us to add new channels to the app with no app update required. Expect to see a bunch of new channels from us over the coming weeks—including Fitbit, Salesforce, and Google Calendar.
Watch for videos of the new channels rolling out over the next few days!
Don’t have Numerous? Download it for iOS.
Follow @cwood on Twitter
Follow @NumerousApp on Twitter
Numerous and Strava
I live in Santa Cruz, California, or “Surf City” as our Chamber of Commerce likes to call it. The surfing here is great but with the water being a frigid 53 to 59 degrees year around, a lot of us prefer mountain biking. As I’ve talked with mountain bikers over the past year one thing has become clear: Strava has changed the world of cycling. Strava not only allows you to track ride distances and paths, but with leaderboards and King/Queen of the Mountain awards, you get bragging rights with friends. Most importantly, Strava inspires runners and riders to do more, go farther, and climb higher.
We’re thrilled to announce the addition of a Strava channel to Numerous. As of yesterday’s v2.2 update, we’ve made it easy to track and share Strava runs and rides with Numerous.

What makes Numerous and Strava a good match? Our mission has always been to bring life’s most important numbers into a single space. If you’re a Strava user, you want to know about your runs and rides, sure, but you’ll also want to know about weather conditions, forecast, and biometric data, all of which can be part of a Numerous dashboard. Sharing with friends? Numerous can notify you when they complete a run or a ride. And our graphs give you new ways to visualize your progress.
Not already on Strava? You can download it for free from the iOS App Store or Google Play. Once you’ve created your account with Strava, open Numerous, tap the + tile, tap Strava, and sign in.
The v2.2 update also includes Google Analytics and Snow Report channels, which you can read about here. It’s available now from the Apple App Store now, so go get it!
Follow @Scalo on Twitter
Follow @NumerousApp on Twitter
Introducing Numerous 2.2
Today we’re happy to announce an update to Numerous that adds three great new channels to the app:
Strava

Numerous now integrates with Strava, the popular activity tracking app. With the Strava channel you can add:
- Running distance
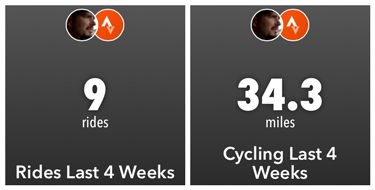
- Riding distance
- Number of runs
- Number of rides
Google Analytics

For those that use Google Analytics to track and monitor their websites, you can now add a variety of statistics to Numerous including:
- New visitors
- Pageviews
- Sessions
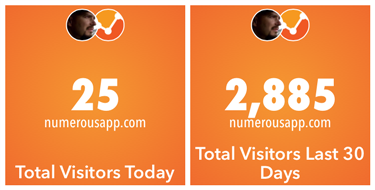
- Total visitors
Snow Report

With the Snow Report channel you can get snowfall statistics for nearly 900 mountains in the United States:
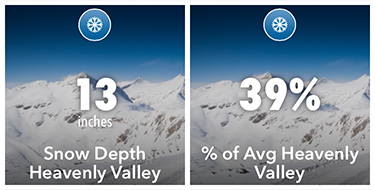
- Snow depth
- Percent of average
- New snow last 24 hrs
- New snow last 48 hrs
- Air temperature maximum
- Air temperature minimum
More to Come
A major addition with this update is that we’re now able to add new channels without having to release new versions of the app. In fact several new channels are in development right now, so be sure to check back often or subscribe.
v2.2 is available now from the Apple App Store. What are you waiting for?
Follow @Scalo on Twitter
Follow @NumerousApp on Twitter
Annual Founders’ Letter
Happy new year! We’re already two weeks into 2015 and time seems only to accelerate, so before any more time passes let’s look back at 2014 and then discuss briefly the year ahead.
2014 was all about building product, watching how people use it, plowing what we learned back into the next release, and iterating quickly. Along the way we began laying the foundation of the business.
The two of us got a whole lot done in a short amount of time (see the timeline below), but were slowed a bit in the last quarter of the year by two big distractions: Charlie’s cycling accident in late September (hospital stay, broken ribs, separated shoulder, partially collapsed lung, etc.) and the sale of Charlie’s last company Spanning to EMC in October (lots of time with lawyers and VC’s). But by December we were again firing on all cylinders and accelerating into 2015.
Numerous in 2014:
| May 1: | Launched Numerous 1.0 in the App Store. |
| May 14: | Launched Numerous 1.0.3 (Celsius temps, better sharing and notifications) |
| Jun 17: | Launched Numerous 1.1 (IFTTT and Zapier support, Google signin) |
| Jul 22: | Reached 10,000 registered users |
| Aug 25: | Closed a $700k round of seed funding |
| Sep 29: | Began work on the Numerous Platform |
| Oct 1: | Launched Numerous 2 (iOS 8 support, HealthKit, Today widget, iCloud signin, AirPlay, and iPhone 6/6+) |
| Nov 18: | Began work on Numerous for Apple Watch |
| Nov 20: | Launched Numerous for iPad (also new graphs) |
| Dec 11: | Began work on Numerous for Android |
| Dec 17: | Hired our first employee: Colin Loretz, Lead Platform Engineer |
The coming year is about finding, as the kids say these days, “product-market fit”. Until now we haven’t had a good answer for the simple if grammatically suspect question, “Who is Numerous for?”
Until now we’ve had a grab bag of different types of numbers in the product—things like temperatures, stock prices, countdown timers, distances, Health Kit metrics, etc., but no coherent theme. To address that, we’ve done two things: one technical and one not.
On the product front, we’ve been working on the Numerous Platform. Essentially it’s a way for third parties and us to quickly add new types of numbers—channels—to Numerous without having to build them into the app directly and then wait for Apple’s approval of a new version. What this will allow us to do is quickly build a set of channels targeted specifically at a target market. Which leads me to the nontechnical part: marketing. We've identified two markets to go after, starting with Startup CEO’s.
It was in his role as a startup CEO that Charlie first felt the need for a product like Numerous and decided to build it. We have a strong network of contacts in the space, including both CEO’s and investors, and are spending lots of time with those people to understand what it would take to make Numerous a killer app for them. (If you meet that description and we haven’t talked to you yet, please get in touch so we can set up an interview!)\
As it turns out, startup CEO’s not only care about business metrics and KPI’s but also spend a lot of time cycling, running, skiing, and working out, which are the core activities for our second target market: Active/Outdoor.
The active/outdoor market is a natural choice for us since millions of runners, cyclists, skiers, and surfers rely on myriad metrics to inform their activities and utilize technology to track them. With the right data, Numerous would be a compelling solution for this large market. To this end, we'll be activating Strava and Snow Report channels when the next version of the app goes live in about two weeks.
Armed with a set of requirements gathered from our interviews (the first round of which we’ve just completed) and a platform that enables us to quickly build the channels to address the requirements (which went into beta this week), we’ll soon have a product tailored to specific markets. We’ll test it in those markets, see how it does, and go where the results lead us.
This year we’re also expanding our platform footprint to include Android, and maybe more importantly, Apple Watch. We believe Apple Watch may well define “wearables” just as iPhone defined “smartphones”, and that Numerous could be the killer app for Apple Watch.
Finally, we plan to make some money in 2015. We’ll be exploring different potential sources of revenue by launching our first premium channel and our first premium content package and may also investigate advertising.
If all goes well, we’ll find a market for which Numerous is a killer app. If so, we’ll look to raise a Series A with which to build our capacity to address it.
Numerous in 2015:
- Launch Numerous Platform
- Launch Numerous for Android
- Launch Numerous for Apple Watch
- Launch first premium native channel (Salesforce)
- Launch first premium content package (Sports Pack)
- Reach 100,000 registered users
- Raise Series A
Onward!
Cheers,
Charlie & John
January 16, 2015
Apple Watch Development, Week 3
or, “The Honeymoon’s Over”

I actually didn’t get to work much on the watch app this week thanks to work on something that’s arguably an order of magnitude more huge (stay tuned for announcements about that…), but I figured doing our “glance” view should be a nice bite-sized bit of work that I could knock out in an hour or two. Right? Not so much.
Apple’s WatchKit is famously limited in what it allows us devs to do. Yet, up until now I celebrated those limits as liberating. If there’s only one way to do something then it’s easier to stay focused on that light at the end of the tunnel and keep moving forward rather than, say, iterating over dozens of UI mockups that aren’t going to be possible anyway.
Glances
Glances on Apple Watch sound like a great idea. Here’s how Apple describes Glances:

Since wristwatches were invented in the 19th century, people have been glancing at them to check the time. With Apple Watch, this simple, reflexive act allows you to learn so much more. We optimized your favorite apps for the wrist by developing Glances — scannable summaries of the information you seek out most frequently. To see them, you simply swipe up from your watch face. In an instant, you can glimpse the weather forecast, check out what’s next on your calendar, or find your current location on a map. You can quickly swipe through different Glances, or tap on one to go directly to its corresponding app for more details.
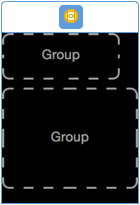
Clearly a Numerous glance would simply show one single number. With the UI already crystallized in my mind’s eye, I jumped into Xcode. Xcode gives you a default Glance UI to start with:

OK, this isn’t really what I want so I’ll just delete that group and… Oh. Hmm. For some reason, I can’t delete or move any of the default UI views from within Xcode. Thinking this was some sort of bug I actually banged my head on the wall for longer than I’d like to admit. The Apple Watch Programming Guide says nothing about it and I couldn’t find any mention of it in Apple’s dev forums. Finally I found a hint in the WatchKit HIG:

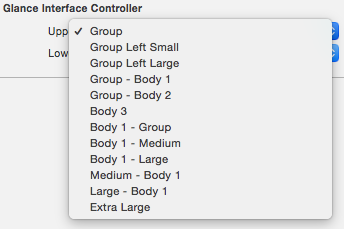
WHAT THE WHAT?! OK first, why is the HIG telling me how to use Xcode? Shouldn’t that be in the programming guide where I’ve been poking around all day? But whatever. More importantly, the glance UI design must come from a pre-set list of templates.

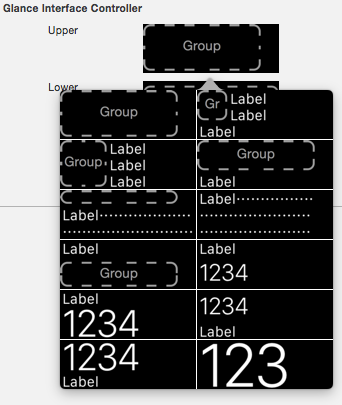
The cruel joke here is that it’s almost impossible to tell what the app is actually going to look like based on the textual description of the template in the menu. To Apple’s credit, in beta 3 of WatchKit they replaced the popup menu templates with graphical representations of the template UI:

Well that’s much better! Too bad beta 3 didn’t come out until after I was done cycling through every single one to see what it would look like 😞.
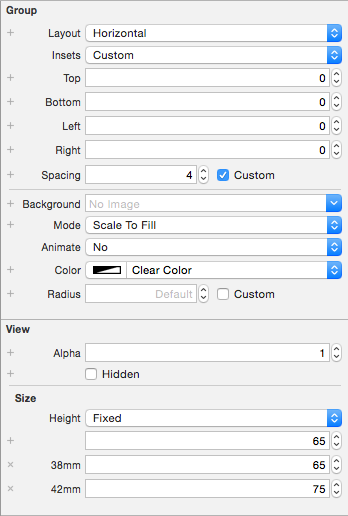
Speaking of WatchKit beta 3, Apple added another interesting touch: size classes for every single attribute associated with each WatchKit view.

While the prospects of what this means for future development are slightly terrifying (I would hate this for iOS), it’s actually great for me because I can stop resizing things in code and there are (currently?) only two sizes to choose from.
Number Updates
Up until now I’ve focused on the UI. A cached version of the numbers show up on the watch but after that they don’t update again until the iOS app writes out a new cache. This week I fixed that— numbers now update each time the watch app activates.
Settings
Another item on the to-do list for the week was Apple Watch settings. You see, while some people only have a few numbers, others have lots. I have 30 or so. So the question arises: do users want all of these numbers on their Apple Watch, or only some subset? For the Today view widget we decided to add prefs to the iOS app so that users can choose which numbers show up there. If it makes sense for the Today view then it probably makes even more sense for the Apple Watch. Additionally, the user will need a place to select which number shows up in the Numerous glance. I’m happy to say we now have a fully functional settings UI.
Steps, Location, HealthKit
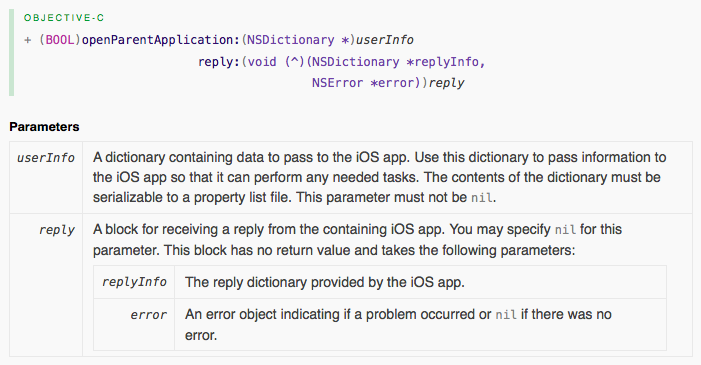
Lastly, we face a challenge with numbers that get their data from the phone itself. Namely: elevation, distance, steps, and HealthKit. The APIs backing each of these simply isn’t supported with WatchKit. Luckily in WatchKit beta 2 Apple added a new API that solves the problem:

This is actually incredibly awesome and shows that Apple listens to its developers and can still move swiftly. And it means that the Numerous watch app can simply “wake up” its parent iOS app, ask it to fetch the latest number steps, its location, etc, and send those values back to the watch app.
And that’s all for Apple Watch this week! Happy holidays and see you back next year!
Read PostApple Watch Development, Week 2

With the Thanksgiving holidays and a trip to Austin since my last post, there hasn’t been much time for Apple Watch development. But this week I devoted some time to writing actual code and getting numbers to show up on the watch in the simulator.
If only it were as easy as banging out code, though. Developing for Apple Watch really means developing for three different apps:
- iOS app
- Apple Watch app
- Apple Watch extension
As it turns out, the Apple Watch extension is where most of the heavy lifting happens, and at this stage developers aren’t even allowed to run their own code directly in the Apple Watch app. Communication and coordination between the three has to be handled very carefully. So as a first step I spent a couple of hours on a “Division of Labor” document. In it I just free formed thoughts about how things should work. Then I’d scrutinize what I wrote, realize which aspects were unworkable, rinse, and repeat. It was only after I felt I had a sound game plan that I was OK with writing any code.
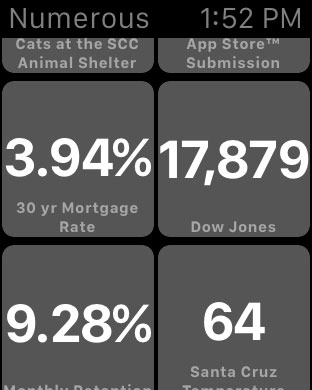
I jumped into Xcode with creating a 2-column table. But wait, how is this even done? There’s no notion of columns in WatchKit’s WKInterfaceTable and there's nothing akin to a collection view or grid view at all. I started with a single table that contained two Groups (an ingenious WatchKit concept that broadly encompasses groupings of items). It looked promising…until I tapped a row. Selectable tables highlight the entire row when tapped, and don’t give you any info about where in the row the user tapped. So it looked wrong and couldn’t actually tell me which number got tapped. I then went down a long road involving two side-by-side tables. This also seemed promising, but strangely, interacting with elements in the 2nd table just wouldn’t work. I ended up with this:

This is almost certainly an Apple bug, which I reported both on the dev forums and to bugreport.apple.com. I’m glad I mentioned it on the forums because a) others were struggling with similar problems and b) an Apple engineer chimed in recommending against this approach.
That’s when I remembered seeing that buttons could be given a “group content type”, meaning they function as buttons (can be tapped and highlight) but can contain other items such as labels and also have a background image. With that in mind, I restructured things one more time, this time as a single table with unselectable rows that each contained two group-type buttons. Voilà!

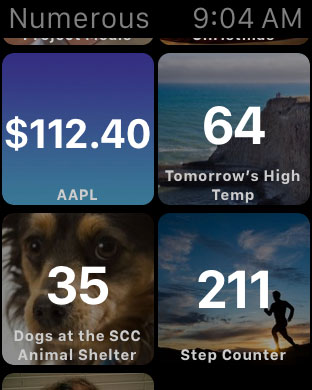
Next step: show the background photos. To get images over to the watch I added a phase to the iOS app which, after refreshing the images in the app, resizes each for both the 38mm and 42mm watch sizes, then sends them to the dedicated Apple Watch image cache. The image cache maxes out at 20 MB, but at these sizes that shouldn’t be a problem at all. Oops… You can’t cache to the watch from the iOS app; this has to come from the watch extension. However my watch extension doesn’t manage image downloading and I don’t want it to. The solution: a two phase image transfer. The iOS app resizes the photos and moves them to a shared container. The watch extension, when activated, looks for any new images in the shared container and caches them to the watch, removing them from the shared container. Basically the shared container is acting like a work queue.
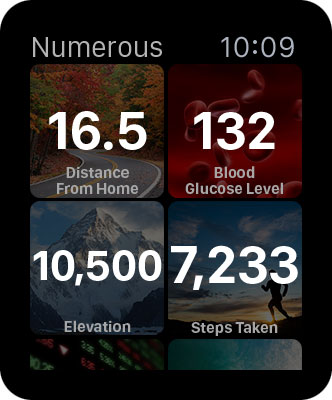
The result, real numbers and real photos showing up on a not-so-real watch:

Obviously this is still pretty crude and there’s much to be done, but these are my Apple Watch black triangles and it’s good progress. Onward!
What are your thoughts about Numerous for Apple Watch? Share them in the comments section below.
Follow @Scalo on Twitter
Follow @NumerousApp on Twitter
Apple Watch Development, Week 1
This is the first in what will hopefully be a weekly (or more likely quasi-weekly) dispatch documenting the development of Numerous for Apple Watch.

Apple dropped the WatchKit SDK on Tuesday, Nov 18 so it’s been exactly a week. With the launch of Numerous for iPad we’ve been super busy but couldn’t wait to jump into Apple Watch development and thought it would be fun to document the process.
Charlie and I have talked a lot about how we envisioned Numerous running on the Apple Watch, but with the official release of the SDK we had for the first time the technical specs about what is and what’s not possible. In particular:
- Animations aren’t supported (except via “canned” pre-rendered ones)
- All code must run on the iPhone, not the watch
- Aside from the built-in paged navigation, scrolling is always vertical
- Views cannot be subclassed
You might have noticed there’s a whole lot of “can’t” there and not much “can”. We noticed that too, but this was expected for the first go around of Apple Watch.
In fact, I should pause to mention how cool it is to be developing something for a brand new platform. I thought about it and realized that even though I’ve been making software all of my life, I’ve never done it as part of a brand new platform. (Unless you count Mac OS X but for many that was just a continuation of OpenStep and NeXT).
With the limitations in mind we had some email conversations about how Numerous should work on Apple Watch and at a high level agreed: the main view should be a dashboard of your numbers and for any number you should be able tap it to open a “detail” view, not unlike the iOS app.
OK that’s pretty basic and obvious and leaves a lot of open questions:
- Paged UI or a table UI for the main interface?
- Show ALL numbers or just a subset?
- What should we show in the detail view?
- What prefs are needed and where do they go?
- Do we support likes, comments, and number updates from the watch?
That’s just scratching the surface. And before we could begin to answer those questions we needed to get a feel for the Apple Watch so it was time for mockups.
I spent a day in Photoshop and bounced several ideas to Charlie. But something wasn’t right. We had guesses about what would and wouldn’t work but we still weren’t getting a feel for the experience. And then I realized why— Apple recommends that apps have a black background. The Apple Watch bezel (the border around the actual screen) is black. Ah. So Apple intends for the bezel to feel like an extension of the apps running on the watch. The problem is, the template resources that Apple provides for mockups don’t include the bezel at all, so you don’t get a feel for its impact.
That’s solved easy enough. I added the watch bezel to all my mockups and instantly got a feeling for which worked and which didn’t. Except that actually none of them worked. Elements in the UI that stopped at the “screen" edges appeared abruptly cut off when considered with the watch bezel. And the watch’s rounded corners clashed with the sharp squares in my designs. Also, we were trying to cram far too much in each screen whereas the watch’s form factor demands singularly focused content in each view.
We’re not done yet, not even close, but here are two that we like so far:


Follow @Scalo on Twitter
Follow @NumerousApp on Twitter
What are your thoughts about Numerous for Apple Watch? Share them in the comments section below.
Read PostIntroducing Numerous for iPad
Today we’re excited to introduce Numerous for iPad.
Since its debut we’ve known that Numerous would be a perfect fit for the iPad. With the larger display size you can see twice as many numbers per page as on the iPhone. It looks great, feels great, and has all the same features as you get with Numerous for iPhone including HealthKit integration, a Today View widget, and AirPlay support. And if you’re already using Numerous on iPhone, we’ve got good news: your numbers, subscriptions, and preferences will instantly sync after signing in on iPad.

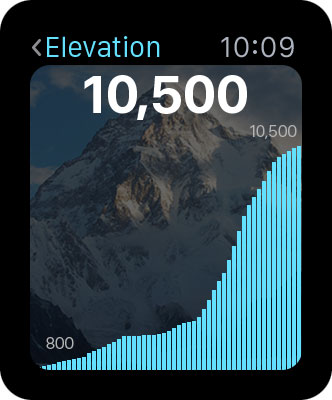
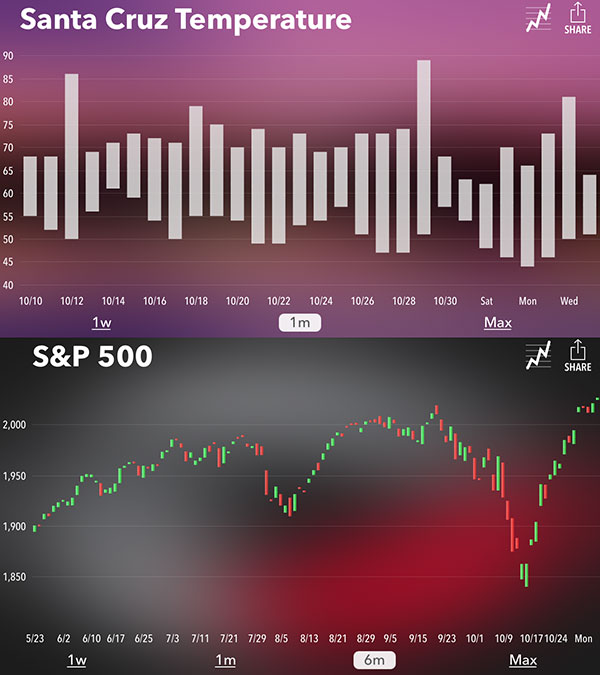
Additionally, this update to Numerous includes some great new ways to visualize data. As always for any number you can rotate the iPhone or iPad to landscape to get an interactive line graph. Now you can also get a bar graph showing daily highs and lows. And for stocks you’ll get open & closing prices as well as green/red color coding based on the stock’s daily performance.

This great update to Numerous is available for free at the App Store now. Go get it!
Follow @Scalo on Twitter
Follow @NumerousApp on Twitter
Introducing Numerous 2
We’ve been busy working on the biggest update yet to Numerous and today we’re thrilled to announce it. Numerous 2 with HealthKit, a “Today widget” extension, iCloud sign-in, AirPlay, iPhone 6 & 6 Plus support, and more is now available on the App Store. Read below for more details.
HealthKit

With HealthKit support on iOS 8, you can display health & fitness data from other apps, devices, and health providers that use HealthKit. Got your eye on an Apple Watch? Health and fitness data collected from the Apple Watch will show up there, too.
Today Widget

The Numerous Today widget in the iOS 8 Notification Center gives you at-a-glance access to your numbers without even having to unlock your phone. Just swipe down from the top of the screen and your updated numbers appear.
iCloud Sign-In

With iCloud sign-in on iOS 8, you can now sign in to Numerous with just one tap using the iCloud account on your phone. iCloud sign-in is completely anonymous, ensuring that your personal info doesn’t wander anywhere that it shouldn’t. (And as a reminder, Numerous never has and never will post to your social network without your permission.)
AirPlay

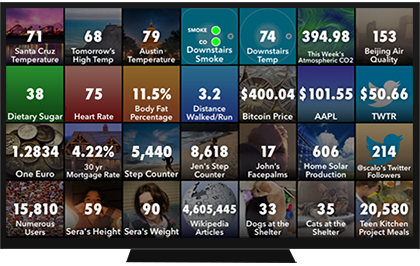
AirPlay in Numerous lets you watch your numbers update live on an AppleTV or any AirPlay-compatible device.
iPhone 6 & iPhone 6 Plus
And finally if you’re using Numerous on an iPhone 6 or iPhone 6 Plus you’ll appreciate the crisp pixel-perfect display on the new larger screens.
Follow @Scalo on Twitter
Follow @NumerousApp on Twitter
iOS 8, iPhone 6, and Apple Watch (Podcast)
In this first (and maybe only?) episode of the Numerous Podcast, Charlie and John talk iOS 8, iPhone 6, Apple Watch, and what it all means. Plus pickle.
Should we do this again? Let us know what you think in the comments. Thanks!
Read Post