Apple Watch Development, Week 2
John Scalo
09 December 2014

With the Thanksgiving holidays and a trip to Austin since my last post, there hasn’t been much time for Apple Watch development. But this week I devoted some time to writing actual code and getting numbers to show up on the watch in the simulator.
If only it were as easy as banging out code, though. Developing for Apple Watch really means developing for three different apps:
- iOS app
- Apple Watch app
- Apple Watch extension
As it turns out, the Apple Watch extension is where most of the heavy lifting happens, and at this stage developers aren’t even allowed to run their own code directly in the Apple Watch app. Communication and coordination between the three has to be handled very carefully. So as a first step I spent a couple of hours on a “Division of Labor” document. In it I just free formed thoughts about how things should work. Then I’d scrutinize what I wrote, realize which aspects were unworkable, rinse, and repeat. It was only after I felt I had a sound game plan that I was OK with writing any code.
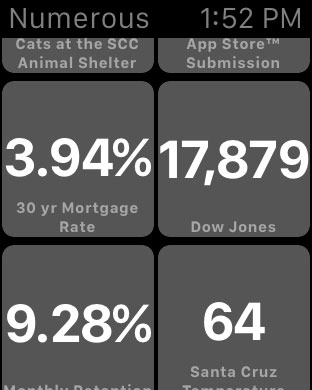
I jumped into Xcode with creating a 2-column table. But wait, how is this even done? There’s no notion of columns in WatchKit’s WKInterfaceTable and there's nothing akin to a collection view or grid view at all. I started with a single table that contained two Groups (an ingenious WatchKit concept that broadly encompasses groupings of items). It looked promising…until I tapped a row. Selectable tables highlight the entire row when tapped, and don’t give you any info about where in the row the user tapped. So it looked wrong and couldn’t actually tell me which number got tapped. I then went down a long road involving two side-by-side tables. This also seemed promising, but strangely, interacting with elements in the 2nd table just wouldn’t work. I ended up with this:

This is almost certainly an Apple bug, which I reported both on the dev forums and to bugreport.apple.com. I’m glad I mentioned it on the forums because a) others were struggling with similar problems and b) an Apple engineer chimed in recommending against this approach.
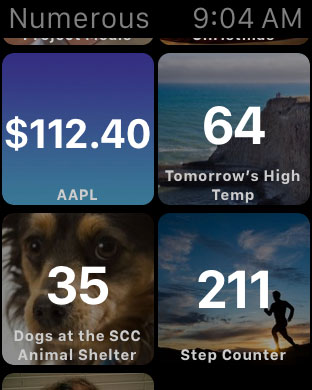
That’s when I remembered seeing that buttons could be given a “group content type”, meaning they function as buttons (can be tapped and highlight) but can contain other items such as labels and also have a background image. With that in mind, I restructured things one more time, this time as a single table with unselectable rows that each contained two group-type buttons. Voilà!

Next step: show the background photos. To get images over to the watch I added a phase to the iOS app which, after refreshing the images in the app, resizes each for both the 38mm and 42mm watch sizes, then sends them to the dedicated Apple Watch image cache. The image cache maxes out at 20 MB, but at these sizes that shouldn’t be a problem at all. Oops… You can’t cache to the watch from the iOS app; this has to come from the watch extension. However my watch extension doesn’t manage image downloading and I don’t want it to. The solution: a two phase image transfer. The iOS app resizes the photos and moves them to a shared container. The watch extension, when activated, looks for any new images in the shared container and caches them to the watch, removing them from the shared container. Basically the shared container is acting like a work queue.
The result, real numbers and real photos showing up on a not-so-real watch:

Obviously this is still pretty crude and there’s much to be done, but these are my Apple Watch black triangles and it’s good progress. Onward!
What are your thoughts about Numerous for Apple Watch? Share them in the comments section below.
